We will begin by examining the existing brand standards and project goals along with any other documentation you can provide about your organization. This typically gives us great insight into who you are and how you’re positioning your company. We then continue on by creating an information architecture which is the relationship of how all the different pages of a website are related to each other. This is communicated visually through a sitemap which allows you to see all the main navigation.

SERVICES
WEBSITE Developement
Make your visitors “wow” when they go on your
modern, clean, fresh new website.

Discovery


Strategy
In Strategy & Planning, we will combine our understanding of your audience and your primary goals for the site to determine the most appropriate information architecture and navigation patterns. These recommendations will consider how the experience will change across viewport widths and ensure that your users are able to navigate the site with ease. Additionally, we will evaluate performance needs and concerns for the site and take steps to define how we will address these in later phases. Lastly, we will define what applications and third party software best fit the objectives of the project.
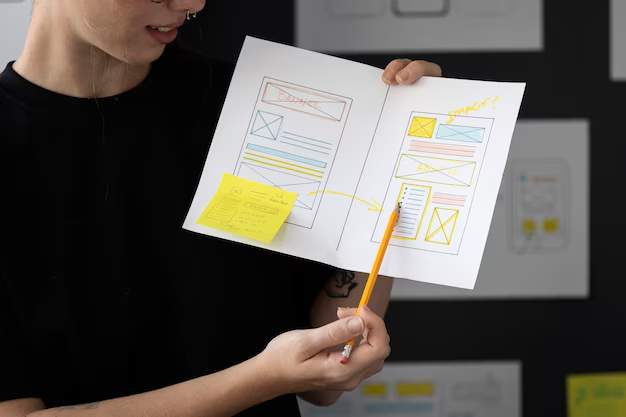
Design
During the design stage, we will begin to develop wireframes and ensure they clearly define appropriate priority and behaviors. This wireframes are considered low fidelity as they are just a quick way of illustrating the design structure and flow to get a general idea of what the website layout will be. This is a great way to organize all the website parts before the design stage takes place. We’ll also begin considering the architecture of the CMS at this point.
At BragDeal, we believe that design serves usability. In other words, we don’t do design just to win awards. This doesn’t mean that we are lax in our design technique. Quite the contrary; we care deeply about crafting an intuitive experience for your users, striving toward an engaging Vancouver web design that adheres to your brand standards and project goals.


Development
We will begin to focus on building each unique template and all the components which constitute the website. During this phase, you’ll be able to see and test the site in your desktop browser and on other devices.
Continuing to progressively enhance the components, we’ll apply a layer of JavaScript, JQuery, and AJAX to craft an effective and enjoyable interaction where appropriate. Our work here will account for the shifting interaction component across viewport widths. This phase is an excellent time to consider accessibility and usability testing.
Testing
Before we launch the newly developed website, we perform an extensive beta testing. From cross browser checks to mobile responsiveness, we check off each item on our list before considering the quality assurance checked off.
By doing so, we are ensuring that the website built is bug free and ready to be placed live on the server.


Launch
As final delivery of the project, will place the website files on the server, create the required databases, and ensure everything runs smoothly. You’ll be getting the website backend login credentials so that you can access the website dashboard and start playing around with the live site.
Start a New Project
Now that you’ve had a chance to learn about our process as well as review our case studies of all the web design in Vancouver, it is time to get your project moving forward!
